- Что такое mpa?
- На что обратить внимание
- Почему эта тема актуальна?
- Что доступно из сторонних решений
- Что это и зачем?
- Как определить, что сайт является SPA на Angular
- Что такое хорошее seo?
- Что такое SPA-сайты
- Как реализовать это для всех дочерних компонентов разом
- Какие SPA-сайты бывают
- Несколько простых советов по отладке
- Обратите особое внимание на пагинацию страниц
- Настройка счетчиков аналитики
- Api-эквивалент web-приложения
- Gmail
- Javascript и его фреймворки
- Spa-архитектура для crm-систем: часть 1
- Время
- Вы точно их знаете: примеры spa-приложений
- Другие способы seo-оптимизации для spa-сайтов
- Зачем вам нужно одностраничное приложение
- Интро
- Как организован spa сайт?
- Как правильно оптимизировать одностраничное приложение
- Как работают одностраничные веб-приложения
- Как учитываются поисковые факторы?
- Когда стоит выбрать spa-приложение
- Недостатки
- Недостатки mpa
- Преимущества mpa
- Пример работы сканера и индексатора
- Пример реального продвижения spa сайта
- Рендеринг на своих серверах
- Сайты, построенные на ajax
- Сайты, построенные на spa технологии
- Типы сайтов
- Этапы создания spa веб-приложений
- Заключение
- Вывод о сайтах на spa:
- Back-end технологии
Что такое mpa?
MPA или Multi Page Applications по принципу работы полностью противоположны SPA. MPA — это многостраничные приложения, работающие, как привычные нам веб-сайты. Они отправляют запрос на сервер и полностью обновляют страницу, когда с ней совершается какое-либо действие (переход на другую страницу, внесение и изменение данных).
В целом, MPA представляет собой главную страницу и множество ссылок на другие страницы. Этим принципом пользуются e-commerce сайты вроде Ebay, Ozon и Amazon, где необходимо отображать большое количество контента.
На что обратить внимание
1. Не все элементы страницы могут быть включены в рендеринг статичной копии HTML. Для проверки наличия элемента страницы в копии для ботов поисковых систем можно использовать поиск Ctrl F, сравнивания содержимое Response под ботом и вкладки Elements (отрендеренной страницы браузером).
2. Верстка некоторых элементов может отличаться от воспроизводимых с ними действий. Например, элемент может быть кликабельным и перенаправлять пользователя на другую страницу, но в HTML-копии не будет указан тег < a >:
На скриншоте пример, где ссылка из карточки товара в SSR-копии для гуглбота выводится тегом < div >.
3. В коде HTML-копии могут выводиться лишние элементы. Для проверки кода можно скопировать содержимое Response и проанализировать в блокноте.
Почему эта тема актуальна?
В интернете часто обсуждают вопрос о том, можно ли подружить сайты созданные на JavaScript с поисковой системой. Существует много слухов о том, что JavaScript не индексируется поисковой системой, поэтому важно развеять или утвердить этот миф.
Из данной статьи вы узнаете, как подружить сайт на JavaScript с поисковой системой, чтобы он индексировался и высоко ранжировался.
Кому будет полезна данная информация?
- владельцам бизнеса, маркетологам (экономия от 300-500 тысяч на разработку);
- SEO-специалистам (изучите опыт в продвижении данных ресурсов);
- программистам (поймете особенности как сделать сайт, чтобы он продвигался в поисковой системе).
Что доступно из сторонних решений
Я просмотрел достаточно большое число готовых решений, доступных на github – некоторые в своей основе содержат рациональный подход, но имеют ограничения, в частности большинство решений настроено исключительно на GA. Другие, хотя и более универсальные, но на мой взгляд перегружены кодом — они создают свой API или просто имеют непрозрачный алгоритм, который трудно полностью протестировать и понять.
Некоторые ссылки на источники, которые я использовал:
Что это и зачем?
Рендеринг – это генерация статичных страниц, которые содержат DOM (Document Object Model – дерево тегов HTML).
Пререндеринг – это сформированные кусочки DOM или всей страницы целиком на стороне сервера.
Преимущества:
- ускоряет отрисовку страницы на клиенте, т.к. пользователю отправляется уже заранее сформированный ответ (response);
- не требует дополнительных запросов к серверу;
- уменьшает время до интерактивности страницы;
- формирует страницу для индексации роботами поисковых систем.
Как определить, что сайт является SPA на Angular
Для этого необходимо будет открыть консоль разработчика во вкладке с исследуемым сайтом (ctrl shift i).
Консоль разработчика в браузере Яндекс
Для исследования SPA-сайта потребуются вкладки:
Существует несколько способов определить, что сайт построен с помощью фреймворка Angular.
В исходном коде страницы (ctrl shift i) во вкладке Elements присутствует тег с атрибутом ng-version.
Данный тег добавляется самим Ангуляром при компиляции приложения и указывает на версию фреймворка. На данный момент последней версией Angular является версия 11.
Bundling – объединение всех файлов JS-приложения в несколько больших с целью минимизации количества запросов к серверу.
Во вкладке Network загружаются JS-скрипты: main.js, runtime.js, scripts.js, polyfills.js. Названия основных бандлов не меняются в Angular. (Тем не менее, не стоит забывать, что в других фреймворках разработчики сами могут задать аналогичные названия файлов).
Важно! Если в названиях JS-файлов нет хэш-кода (main.*.js, где * – произвольный набор букв и цифр, которые указывают на использование прод-билд), то на сайте не используется AOT-компиляция (про AOT-компиляцию читайте в разделе «На что обратить внимание в консоли разработчика?»).
- С помощью плагина браузера, позволяющего определить CMS, фреймворк, язык программирования и др.
Например, Wappalyzer.
Что такое хорошее seo?
SEO => упрощение работы поисковым системам.
Задача оптимизатора:
- Ускорить сканирование
- Упростить индексацию
- Усилить ранжирование
- структура сайта
- состав страницы
- доверие и авторитет
Технология SPA сайтов усложняет работу поисковых систем, так как «страдает» процесс индексирования, и приходится рендерить страницы, собирать отдельно статистику.
Что такое SPA-сайты
SPA (single page application) – одностраничное приложение. Из названия понятно, что это сайт, состоящий из 1 страницы – index.html.
Примеры сайтов на SPA:
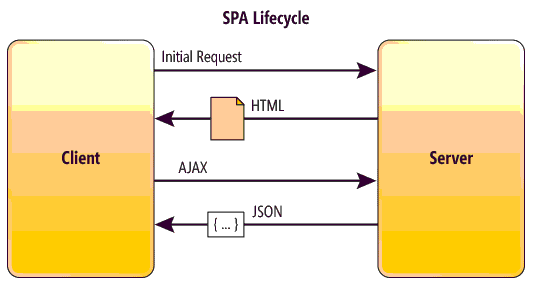
Чтобы понять, чем отличается SPA от обычного сайта, необходимо посмотреть на то, как они работают в сравнении.
На обычном сайте пользователь получает HTML-разметку с сервера, она оформляется с помощью стилей из полученных CSS-файлов, а затем накладываются JS-скрипты которые «оживляют» интерактивные части сайта. При переходе на другую страницу с сервера снова получается HTML и всё происходит заново. Это если совсем упростить то, как работает обычный сайт.
Принцип работы классического SPA немного отличается. При первичном посещении сайта пользователь не получает никакой HTML-разметки, вместо этого он получает один или несколько JS-файлов, которые уже содержат в себе весь необходимый HTML и иногда CSS код. Параллельно с этим делается запрос к серверу, чтобы получить динамические данные (контент).
После того как файлы получены, JavaScript формирует HTML-разметку прямо в браузере пользователя и накладывает необходимый CSS для оформления. Именно поэтому если открыть исходный код классического SPA, вы не увидите там ничего кроме подключения JS и иногда CSS файлов, потому что весь HTML, который понадобится пользователю, уже лежит внутри JS-файлов.
Например:
Самая интересная магия происходит при переходе на другую страницу сайта. Так как роутинг (навигация и маршрутизация) осуществляются в браузере пользователя, то не нужно снова получать какие-либо файлы с сервера, ведь все необходимое мы уже получили, а значит можно мгновенно отобразить всю статическую часть сайта и просто дождаться, пока с сервера нам поступит динамический контент (тексты, изображения).
Такой подход сильно ускоряет переходы между страницами, и за счет этого пользователь может использовать сайт, не дожидаясь момента, когда сервер сформирует HTML и отдаст его, потому что тут этого шага просто нет. Причем разработчики SPA пошли еще дальше и научили JS-код подгружать другие необходимые JS-файлы именно тогда, когда они нужны, а не сразу все. Назвали такой процесс lazy-loading.
К сожалению, классическое SPA не очень полезно, если вы хотите продвигать сайт, так как далеко не все поисковые роботы научились правильно интерпретировать JS-код, чтобы индексировать его. По умолчанию роботы видят SPA почти пустым HTML-файлом, в котором нет ничего, кроме подключения файлов. Но и тут разработчики нашли выход. Называется он «пререндеринг».
Как реализовать это для всех дочерних компонентов разом
Прописывать данный код в компонентах каждой виртуальной страницы – не самый эффективный способ решения задачи, к тому же в таком случае легко забыть про какую-нибудь страницу и где-то пропустить добавление кода.
Поэтому наш аналитический модуль будет реализован, как HOC компонент, обернув который вокруг дочернего компонента мы передадим ему все аналитические функции. Назовем его к примеру WithAnalytics. Базовый код аналитического модуля, как HOC компонента может быть таким:
Какие SPA-сайты бывают
Существуют различные фреймворки для разработки SPA-приложений. Самые популярные:
- Angular
- React (библиотека)
- Vue
- Ember и др.
Фреймворк – это программное обеспечение, которое облегчает и ускоряет разработку проекта. Фреймворк диктует правила разработки программного продукта и построения его архитектуры, задавая некий «каркас», который нужно будет расширять и изменять согласно указанным требованиям.
Далее будем рассматривать SPA-сайты на фреймворке Angular.
Несколько простых советов по отладке
- При использовании GTM в первую очередь следует проверять отправку событий в dataLayer, (т. е. наличие всей необходимой информации для работы триггеров GTM) непосредственно в консоли на сайте.
- Заголовки страниц должны успевать формироваться к моменту отправки события, т. е. отправляемый заголовок должен соответствовать текущей странице.
- Не должно быть задублированной отправки одного просмотра страницы
- Аналитические события, отправляемые перед редиректом страницы должны успевать отправляться, привязываясь к правильной странице.
Резюмируя, можно сказать, что для успешной технической имплементации систем аналитики на React сайтах нужно понимать принципы работы одностраничных приложений (SPA), уметь читать и понимать техническую документацию аналитических систем, т. е. понимать работу соответвующих javascript-сниппетов и знать основы отладки javascript кода.
При развертывании расширенной электронной коммерции отладка и проверка кодов может занять больше времени, чем сама первичная имплементация.
Обратите особое внимание на пагинацию страниц
Сомнительно, что пагинация как-то положительно влияет на SEO. Но если вы решили реализовать ее, то делайте это правильно: на страницах пагинации должны быть HREF-ссылки на предыдущую и следующую страницы.
Свен Леннарц, бывший SEO-специалист портала Smashing Magazine, дает хороший совет:
Поскольку главная цель разбивки на страницы состоит в том, чтобы служить улучшенной навигацией, она должна прояснить посетителям, где они находятся, где они уже были и куда они могут пойти дальше. Эти три факта дают пользователям полное понимание того, как работает система и как следует использовать навигацию.
Настройка счетчиков аналитики
На одностраничных сайтах код счетчиков аналитики загружается только 1 раз, а все остальные переходы пользователей по страницам сайта не обрабатываются, т.к. подгрузка контента происходит динамически.
Для SPA-сайтов требуется установка и настройка специальных счетчиков. Хелпы:
Проверить корректность данных в счетчиках аналитики можно (очень приблизительно) по статистике вебмастеров (Яндекс.Вебмастер – Статистика поисковых запросов), сравнивая с данными счетчиков:
- данные Яндекс.Вебмастер;
- данные Яндекс.Метрики;
- данные Google Analitycs для Яндекс (сеансы).
Если имеется разница более чем в 30% между Метрикой, GA и Вебмастером, то, возможно, счетчики настроены некорректно, и часть визитов не фиксируется или попадает в другой источник.
Api-эквивалент web-приложения
Пример REST API:
Роутеры с суффиксом “-index” возвращают статическую верстку. Затем на этой странице подключаются ресурсы (css,js скрипты и другие). Далее js-компоненты подгружают динамические данные через REST API и пользователь видит окончательный результат.
API есть веб приложение, один раз написав приложение вы реализуете API.
Таким образом мы имеем веб приложение работающее полностью через API, но оно многостраничное и лишено нескольких недостатков SPA:
Во второй части планирую написать про компоненты. А пока всем спасибо за внимание и удачи!
Идея и текст автора.
Gmail
Сервис электронной почты от Google размещен на одной странице. Неважно, пишете ли вы новое письмо, просматриваете входящие сообщения или проверяете ящик со спамом, – вы никогда не покидаете начальную страницу. Если вы раньше не замечали этого, предлагаем проверить наши слова в следующий раз, когда откроете Gmail. После первой загрузки страницы вы можете переходить в другие разделы без ожидания перезагрузки.
Javascript и его фреймворки
Когда дело доходит до создания одностраничных веб-приложений, без JavaScript не обойтись, ведь именно этот язык программирования служит фундаментом для SPA. Команда, которая будет заниматься разработкой вашего SPA-приложения, может либо применить чистый JS, либо выбрать его популярные фреймворки, такие как Angular, Vue и React.
Spa-архитектура для crm-систем: часть 1
Недавно довелось столкнуться с проектом по доработке когда-то написанной CRM. Цель доработки была в том, чтобы увеличить быстродействие системы при взаимодействии с пользователем и добавить немного нового функционала, а также победить обнаруженные предыдущими разработчиками и так и не побеждённые утечки памяти в JavaScript’е, на котором и был реализован весь пользовательский интерфейс.
Начав заниматься проектом, покопавшись в недрах огромного количества используемых и не очень дружно взаимодействующих между собой библиотек и framework’ов, проведя ряд экспериментов, мы пришли к неожиданному для себя выводу о том, что виной всему… SPA-архитектура.
Пара слов об SPA-архитектуре
Говоря о современном Web’е, всё чаще можно услышать о технологии Single Page Application (SPA), хотя если быть точным, SPA – это собирательное название набора технологий, позволяющих реализовать WEB-приложение, исполняемое WEB-браузером как одна WEB-страница, как, например, реализован сервис Gmail от Google. С точки зрения пользователя, данная технология привлекает в первую очередь быстротой отклика на действия в пользовательском интерфейсе, так как не требуется полной или даже частичной перезагрузки WEB-страницы с сервера, а все визуальные элементы конструируются прямо в браузере с помощью JavaScript путем манипуляций с DOM-структурой документа.
Таким образом, WEB-приложения становятся очень похожи на обычные приложения для рабочих станций, загружающих информацию из сети Интернет, только средой исполнения для них является не операционная система, а браузер, который в результате вынужден нести на себе всю нагрузку, связанную с исполнением стороннего кода, а именно управление памятью, обеспечение безопасного окружения, предоставление функционала для работы с системными функциями и аппаратным окружением и т. п.
Центральное место SPA-архитектуры занимает представление (View) – то, что видит и с чем взаимодействует пользователь. Результатом работы представления является самый обычный HTML, отображаемый браузером. В отличие от «переходных» «WEB 2.0»-приложений, активно работающих с DOM-структурой документа, например, с помощью jQuery или underscore, SPA-приложение использует DOM только для записи изменений, но не для чтения, то есть не для хранения данных. Для хранения данных теперь используется ещё один компонент SPA-архитектуры – модель (Model).
Модель представляет собой совокупность данных, функций для манипуляции с данными и событиями. Все данные модели полностью хранятся в памяти. Для того, чтобы данные, находящиеся в модели, и данные, отображаемые представлением, сохраняли целостность, представление подписывается на события модели, отслеживая таким образом изменения данных в модели. В свою очередь, модель также реагирует на уведомления представления и обеспечивает неразрывную связь WEB-приложения с сервером, выполняя запросы для получения или отправки данных (в частности с применением методологии REST).
Но вернёмся к представлению. Представление — это самая важная и наиболее сложная часть современных SPA. Обычно представления построены вокруг так называемых шаблонов – заготовок, преобразующихся в HTML. Также представление обновляет полученный HTML при изменении модели и наоборот – уведомляет модель о действиях пользователя с представлением, например, о клике мышкой, вводе с клавиатуры или повороте устройства, в результате чего модель может выполнить манипуляции с данными и затем вновь уведомить представление об изменении данных для того, чтобы представление обновило или сгенерировало новый HTML.
Работа классического WEB-приложения (или WEB-сайта) полностью строится поверх кэширования данных: на сервере, на прокси-сервере и на клиенте. Если данные и состояние приложения обновляются очень часто, преимущество от использования кэширования практически нивелируется. Теоретически одностраничное приложение должно меньше эксплуатировать кэш, так как данные загружаются один раз во время жизненного цикла страницы, но на практике это не всегда так, и об этом поговорим ниже.
Особенности CRM, не укладывающиеся в SPA-реализацию
Посмотрим, как мы можем использовать технологию SPA для реализации простой системы управления взаимоотношениями с клиентами, или CRM. В первую очередь нас интересует операционный и аналитический уровни обработки информации.
Возьмём для примера сильно упрощённый набор разделов несложного CRM:
• Рабочий стол (Dashboard) — сводка всех данных системы, имеющих смысл для конкретного пользователя.
• События — просмотр совместных действий пользователей отделов маркетинга, продаж и производственных отделов.
• Клиенты — управление клиентской базой, контактами и компаниями.
• Проекты и сделки — управление взаимоотношениями с клиентами.
• Задачи — управление рабочим процессом по реализации.
• Отчёты — просмотр и управление аналитическими отчётами по накопленной информации.
• Профиль — управление профилем пользователя.
В каждом разделе пользователь работает с выборками часто изменяемых данных. Одно из критичных требований к CRM на операционном уровне — это высокое быстродействие при взаимодействии с пользователем при выполнении таких операций, как частое обращение к реестру информации, активное использование сложной фильтрации и сортировка большого объема результатов. Также на аналитическом уровне требуется быстро получать отчёты, статистику, анализ и прогнозирование по различным метрикам и показателям.
В одностраничном приложении вместо страниц мы оперируем «экранами». Каждый экран является частью подсистемы со своим набором шаблонов, модулей, контроллеров, маршрутом и моделью. Когда пользователь осуществляет переход на другой раздел приложения, загружаются данные, шаблоны и модули, требуемые для работы этого раздела, при этом важно, что пользователь находится на той же странице, и текущее состояние во время загрузки нового экрана сохраняется.
Общая модель всей системы является комплексной, состоящей из независимых моделей для каждого экрана. Переключение между экранами вызывает очищение текущего слоя представления и генерации нового слоя, что довольно часто реализовано таким образом, что предыдущий слой просто становится невидимым и вместо него отображается новый, то есть процесс переключения между экранами устроен таким образом, что уже готовые представления после первоначальной загрузки в дальнейшем просто скрываются и отображаются.
Это сильно отличается от классического способа работы с WEB-приложением, где переходы по ссылкам вызывают полную загрузку страниц, что автоматически вызывает освобождение ресурсов и обновление данных, и пользователь может ожидать, что данные всегда актуальны. В условиях быстро меняющихся данных в CRM, чтобы подтвердить ожидания пользователя при SPA-реализации, в процессе перехода между экранами также возникает необходимость заново загружать все данные с сервера, что сводит на нет преимущество хранения всех данных на клиенте, а, следовательно, и применение самой SPA-архитектуры.
Возникающие проблемы при использовании SPA в CRM
Технология SPA вынуждает разработчика писать код крайне осторожно, так как любая ошибка или недосмотр может привести к утечками памяти, и как следствие – к «тормозам» всей системы.
Почему течёт память?
Огромное количество данных, накапливаемых на клиенте в процессе длительной работы, очень быстро становятся неактуальными. Но между тем, эти данные сохраняются в модели, а представления сохраняются в DOM-структуре документа, если не заниматься очисткой целенаправленно. Для того, чтобы держать модель и DOM «в чистоте», необходимо заниматься периодической «уборкой мусора», так как на встроенный сборщик мусора JIT полагаться в данном случае не стоит, ведь ссылки на объекты, как правило, остаются достижимыми, следовательно, ранее созданные и уже не нужные объекты по-прежнему остаются в памяти. Также необходимо учесть, что в JavaScript всегда есть риск потерять все ссылки, но данные так и не будут очищены.
Почему всё тормозит?
К замедлению работы страницы в основном приводят утечки памяти и сложная модель с большим количеством обработчиков событий. При переходе с экрана на экран, при открытии каждой новой формы в процесс браузера загружаются данные, а также исполняемый код (в случае с AMD), который не редко внедряется с помощью конструкций eval(). Модульные framework’и для построения SPA также имеют свою инфраструктуру со своими издержками. Наиболее частая причина – это ошибки и недоработки разработчика, которые допустить очень легко, а отследить крайне сложно. Профилирование и отладка сложных SPA — это дорогое удовольствие: хотя на сегодняшний день инструменты для отладки уже достаточно развитые, сложность отладки с ростом сложности приложения растёт экспоненциально. В результате, проблема решается только модульной отладкой и тестированием, что в свою очередь увеличивает затраты на разработку.
Как эти проблемы находят своё отражение в разработке CRM?
При разработке CRM большое количество экранов и форм, различающаяся логика в зависимости от типа пользователя, его прав и разрешений, очень быстро устаревающие данные, необходимость в периодическом обновлении состоянии всей системы – основные факторы, усложняющие разработку CRM на технологии SPA. Кроме того, в процессе эксплуатации с ростом объёма данных разрастается модель, и, следовательно, увеличивается время на обработку данных, в результате система начинает тормозить даже там, где на тестах вела себя приемлемо.
Проблема «нескольких экранов»
Пользователи браузеров с вкладками, находясь на одной странице, часто открывают отдельные страницы по ссылкам в отдельных вкладках браузера, совмещая их с переходами по ссылкам внутри одной вкладки. Подобную возможность хотелось бы иметь, работая с WEB-приложением: например, чтобы открывать страницу проекта в отдельной вкладке и держать её «на пульсе». В случае с SPA это также возможно, но в таком случае накладные расходы на разработку резко увеличиваются – там, где была экономия в случае загрузки страниц, теперь получается перерасход, так как в каждой вкладке приложение будет загружать весь нужный ему для работы код; теряется смысл SPA как одностраничного приложения, ведь для пользователя Интернет очевидно, что работая в браузере, ссылка должна открывать новую страницу, а не вести себя как обычное приложение.
Таким образом, при разработке CRM-систем SPA-архитектура является, по нашему мнению, менее предпочтительной, чем классическая архитектура многостраничного приложения с активным использованием AJAX для обновления данных.
Изложение проблемы получилось достаточно обширным, поэтому рассказ о ее решении мы оставим для отдельного материала. Всем спасибо, кто прочитал, следите за публикациями.
Время
Неважно, какое приложение или сайт вы создаете. Точное время разработки назвать нельзя. Сроки зависят от ваших требований и ожиданий, сложности функционала, количества и опыта членов команды, предварительных исследований и принятых решений.
В среднем, на разработку одностраничного приложения уходит от 2 до 12 и больше месяцев. Например, чтобы разработать SPA-приложение Netflix, понадобится не менее 1 400 рабочих часов. Если рассчитывать исходя из 8-ми часового рабочего дня, то получаем около 7 месяцев. На разработку приложения Uber понадобится чуть меньше времени – приблизительно 1 100 рабочих часов или 6 месяцев.
Не стоит забывать, что после успешного запуска приложения наступает этап его обслуживания. Вам все равно может понадобиться сильная команда разработчиков, чтобы исправить потенциальную проблему за минуты, обновить контент и / или улучшить приложение с помощью новых функций.
Вы точно их знаете: примеры spa-приложений
Если одностраничные web-приложения так хороши, напрашивается вполне логичный вопрос: «А зачем тогда вообще нужны многостраничные сайты?». Дело в том, что далеко не все проекты могут быть построены по принципу single-page application. Платформы электронной коммерции, новостные сайты и многие другие ресурсы нуждаются в разных страницах: на этом строится их функциональность.
Другие способы seo-оптимизации для spa-сайтов
В дополнение к этим основным практикам SEO для SPA, есть парочка моментов, про которые забывать также не следует:
Давайте будем честными: оптимизировать такие страницы не так уж и легко. Сайты SPA кажутся довольно простыми в разработке, но так их видят только новички от веб-дизайна. Если вы хотите не только разработать, но и оптимизировать одностраничные приложения для поисковых систем, вы должны быть готовы к большому объему работы.
Этот материал — перевод статьи What Is Single Page App SEO? с сайта SiteChecker.
Зачем вам нужно одностраничное приложение
У SPA есть много преимуществ как для разработчиков, так и для рядовых пользователей:
- кеширование данных такое же простое и приятное, как легкий ветерок над Волгой в томный летний вечер. Как только приложение загрузит все необходимые данные, оно сможет работать даже в автономном режиме (читай: офлайн);
- при разработке приложения для смартфона вы можете использовать тот же самый бэкэнд, что и для SPA;
- одностраничные приложения облегчают дебаггинг в Chrome, поскольку разработчик может исследовать все данные прямо из элементов страницы и наблюдать за действиями в Сети;
- процесс разработки продвигается быстрее, так как нет необходимости писать код отдельно для рендеринга страниц на сервере. Вам не нужен сервер, чтобы начать процесс разработки. Код начинается с file://URI — и точка;
- SPA загружают большинство ресурсов лишь единожды за все время сеанса просмотра в браузере. Данные изменяются после того, как пользователь выполняет действие на странице, но нет необходимости обновлять всю страницу.
Интро
Окей, здесь мы пропустим длинные описания более менее всем понятных вещей:
- почему аналитика и метрика из коробки не работают на сайтах SPA
- почему модуль аналитики должен быть полнофункциональным, но при этом иметь легко понимаемый минимальный по объему код, не быть перегруженным и никак не влиять на производительность сайта
- почему модуль аналитики должен быть универсальным, т. е. агностическим к любой аналитической системе и должен уметь отправлять данные как в аналитику, так и в метрику, при необходимости в системы ретаргетинга, онлайн рекламы или возможно даже в DWH
- и т. п.
С охотой поясню эти вещи при необходимости в беседе.
Как организован spa сайт?

Наш клиент (браузер) отправляет запрос серверу. Сервер первый раз отдаёт HTMLстраничку. Далее всё взаимодействие строится на JavaScript. Для удобства разработки существует JavaScript Framework’и. Фреймворк — ПО, облегчающее разработку сайта.
Наиболее популярные Фреймворки:
- Angular
- React
- Ember
- Polymer
- Meteor
- Backbone
- Vue
- Knockout
Как правильно оптимизировать одностраничное приложение
Есть несколько элементов, на которые при оптимизации нужно обратить внимание в первую очередь:
- Метатеги viewport, meta content type, title, meta description; социальные теги, подзаголовки и так далее. Эти элементы сообщают поисковым системам о содержании страниц, чтобы ПС могли их верно просканировать и внести в свои каталоги.
- Внутренние и внешние ссылки со всеми сопутствующими атрибутами, в особенности follow и index. Важно использовать ссылки в формате HREF, а не onclick, для устранения возможных проблем их индексации.
- Информация о графике со всеми необходимыми метатегами.
- Микроразметка: контакты, хлебные крошки, Open Graph и так далее.
- Навигационные элементы, особенно меню и дополнительные блоки, которые ссылаются на другие разделы вашего сайта.
- Текстовое содержимое страницы, разбитое на абзацы и украшенное всякой роскошью типа подзаголовков.
- Важно убедиться, что ни в тексте, ни в подзаголовках нет комментариев к коду. Это обычная проблема при использовании ReactJS, и ее нужно избегать.
Как работают одностраничные веб-приложения
Взаимодействуя с традиционными многостраничными сайтами, пользователь открывает разные страницы, чтобы получить доступ к их содержимому. В случае с одностраничными веб-приложениями пользователи имеют дело с разными состояниями одной страницы. Когда пользователь кликает на какую-то ссылку или кнопку, SPA-страница не перезагружается заново.
SPA-приложения предоставляют возможность асинхронной загрузки модулей или же, проще говоря, загрузки определенных элементов и модулей по требованию.
Как учитываются поисковые факторы?
В Яндексе они наиболее актуальны, чем в Google. Однако на этот вопрос нет однозначного ответа, так как пользователи фактически изучает сайт на JS, а роботы – на HTML, соответственно они находятся на различных страницах.
Наше мнение, что основным поведенческим фактором является внешние поведенческие факторы в SERP.
Для сбора корректной статистики и учета всех возможных факторов, мы рекомендуем внести дополнительные настройки:
Когда стоит выбрать spa-приложение
Выбор одностраничного веб-приложения имеет множество преимуществ, но следует помнить, что SPA не является универсальным решением, не подходит всем и каждому.
Вам стоит выбрать SPA, если:
- вы хотите получить опыт взаимодействия с приложением в браузере, который будет напоминать опыт взаимодействия с нативными приложениями;
- вам нужна быстрая и динамичная платформа, которая не будет обрабатывать большие объемы данных;
- вам нужно создать приложение быстро;
- у вас есть готовый API (application programming interface – интерфейс программирования приложений»). Вместо того, чтобы пытаться воспроизвести необходимую логику в MPA, проще построить SPA на основе готового API.
И последний совет. Существует огромное количество популярных одностраничных веб-приложений, но это вовсе не значит, что вам тоже нужно слепо следовать трендам и разрабатывать SPA-приложение для своего бизнеса. В этой статье мы постарались дать всю необходимую информацию, чтобы вы могли решить, принесет ли такой тип веб-приложений выгоду вашей компании.
kak-sozdat-single-page-application
Недостатки
- SEO-оптимизация. SEO может стать проблемой, если вы выбираете SPA-приложения. Так как весь контент размещен на одной странице, наполнить веб-сайт большим количеством ключевых слов не получится. Отсутствие уникальных ссылок и невозможность заточить сайт под разные кластеры запросов отрицательно сказывается на SEO и затрудняет оптимизацию сайта для маркетинговых целей.
- Скорость начальной загрузки. Как указывалось выше, время загрузки отдельных состояний приятное для пользователя. Однако скорость начальной, то есть первой, загрузки может огорчить и отпугнуть потенциального клиента при первом посещении сайта. В частности, если мы говорим об обширных веб-сайтах с большим объемом информации.
- История браузера и навигация. Пользователь не может перемещаться вперед и назад в SPA: браузер переведет нас на страницу, загруженную ранее, вместо предыдущего состояния SPA.
- Обмен ссылками и проблемы с аналитикой. Google Analytics предоставляет данные, основанные на каждой новой загрузке страницы. Так как в SPA загружается лишь одна начальная страница, то это затрудняет сбор статистики веб-сайта. Исходя из этого, обмен ссылками также становится сложной задачей. В большинстве случаев вы сможете добавить ссылку лишь на “главную страницу” одностраничного сайта. Тем не менее, используя метод глубинных ссылок (метод, при котором в адресной строке страницы содержится вся информация, необходимая для того, чтобы попасть на конкретный участок сайта, а не на стартовую страницу), вы сможете привести пользователя к нужным частям вашего контента.
Недостатки mpa
- Низкая скорость разработки. MPA приложения требуют использования фреймворков на обеих сторонах: клиента и сервера. Также из-за тесной взаимосвязи frontend и backend усложняется работа разработчиков. Всё это в совокупности увеличивает бюджет и сроки разработки.
- Затраты на создание мобильного приложения. MPA приложения плохо конвертируются в мобильные. Для этого в значительной части случаев потребуется разработка backend с нуля.
Преимущества mpa
- Простая SEO-оптимизация. MPA часто используют сайты, для которых важно попадать в топы поисковых систем. Каждая из страниц имеет уникальный URL и стабильна, что позволяет поисковым ботам адекватно ее просканировать.
- Масштабируемость. В MPA приложение можно вложить столько информации, сколько потребуется, без ограничений по страницам и функциям.
- Проверенная классика. MPA работают по тем же принципам, что и знакомые пользователю веб-сайты с классической навигацией.
Пример работы сканера и индексатора
Взаимодействие на HTML сайтах:

Сканер выкачивает URL’ы, передаёт индексатору. Индексатор часть данных отдаёт обратно для приоритезации.
Сложность взаимодействия со SPA сайтами:
Сканер не может обрабатывать URL’ы, которые нашёл на страницах, так как не умеет рендерить. Индексатор берёт на себя ключевую роль сканера. Ему необходимо сначала страницу прогрузить, после узнать о ссылках, которые есть, и только потом он может переходить на следующую страницу. То есть процесс сканирования и индексирования сайта очень сильно замедляется.
Сложность: робот-сканер может обрабатывать только HTML страницы и находить URL’ы в них. Индексатор вынужден всё время рендерить страницы, чтобы получить новую порцию ссылок для робота сканера и передавать их.
Пример реального продвижения spa сайта
Кейс: сайт-агрегатор одежды.
На сайте более 3 млн. страниц, каталог имеет наполнение:
- 100 интернет-магазинов
- 20 000 брендов одежды
- 3 млн. товаров
Монетизация — заработок на комиссии с продаж по партнёрским программам интернет-магазинов.
Используемые технологии:
AngularJS и за счёт PhantomJS — передаётся JS и обрабатывается в HTML.
Рендеринг на своих серверах
- С помощью Headless браузера.
- Фраймворк с пререндерингом.
Минусы:
- высокая нагрузка на сервер — обработка как всех посетителей, заходящих на сайт, так и роботов: нужно держать вторую версию сайта в HTML формате. Из-за этого возникает большая нагрузка, а чем её больше, тем больше платим;
- постоянный мониторинг за кодом ответа сервера, если сервер перегрузится, начнёт выдавать 500 ошибку, страница начнёт вылетать с индекса, следовательно, пользователи перестанут заходить на сайт. Тестирование при всех доработках (на 2 версиях сайта: JS и HTML).
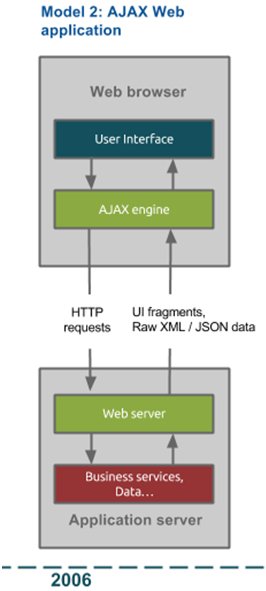
Сайты, построенные на ajax
Работают по тому же принципу, что и первая модель, но прибавляется JavaScript. С помощью него прогружаются интерактивные элементы внутри страницы. Например, в интернет-магазине можно прогрузить сортировку товаров или фильтры без перезагрузки страницы.

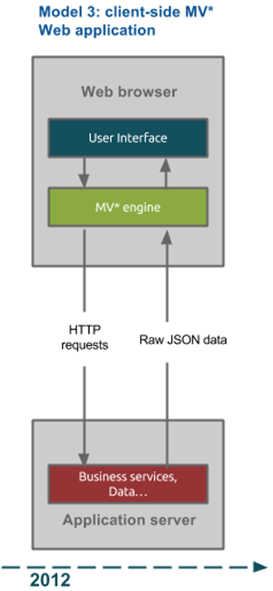
Сайты, построенные на spa технологии
Полностью интерактивный сайт, построенный на JavaScript.

Далее рассмотрим детально нюансы каждого вида сайтов.
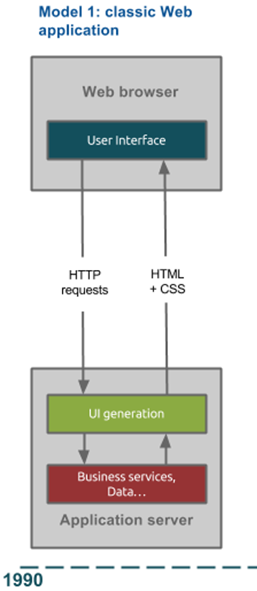
Статический сайт – HTML:
- Частая перезагрузка страниц — каждый раз, когда пользователь обращается к какой-либо странице, браузер отправляет запрос к серверу и она вынуждена перезагружаться.
- Скорость загрузки — в связи с постоянной перезагрузкой файлов, скорость загрузки ниже, по сравнению с другими методами).
- Ограниченная функциональность — нет интерактива, возможного при использовании JS.
Частично динамический сайт — AJAX
AJAX – использование технологий JS и XML.
- Частичная перезагрузка страницы — например, в интернет-магазине можно организовать сортировку товаров уже без перезагрузки страницы.
За счёт этого обеспечивается:
- Более быстрое взаимодействие с пользователем.
- Расширенная функциональность благодаря JavaScript.
Динамический сайт -> SPA
- Нет перезагрузки страниц — внутри сайта всё изменяется на JavaScript.
- Быстрое взаимодействие с пользователем — пользователь не ждёт перезагрузки страницы, контент обновляется динамический.
- Наиболее расширенная функциональность по сравнению с предыдущими видами.
Типы сайтов
Для удобства можно разделить сайты на:
- статический сайт – HTML;
- частично динамический – AJAX;
- динамический сайт – JS (SPA).

Этапы создания spa веб-приложений
- Составление ТЗ (технического задания). Правильное и детальное техническое задание гарантирует желаемый результат. В нем вы описываете, что хотите получить от будущего приложения, начиная от дизайна кнопок и заканчивая функциональными возможностями.
- Поиск команды разработчиков. В зависимости от бюджета, которым вы располагаете, вы можете нанять как полноценную команду программистов и дизайнеров, так и отдельно взятых экспертов. Выше мы уже перечислили, какие специалисты вам понадобятся для разработки SPA-приложения с нуля.
- Работа над приложением. Сначала создается макет будущего приложения, после чего начинается работа над MVP (minimum viable product – минимально жизнеспособный продукт). MVP необходим для получения обратной связи от первых пользователей, что в дальнейшем позволяет разработать полноценный программный продукт без рисков и дополнительных затрат.
- Тестирование. Чтобы приложение работало без сбоев и ошибок, необходимо провести тестирование, выявить и устранить все дефекты. Существует альфа- и бета-тестирование. Первый этап проводится еще во время разработки самой командой разработчиков, а второй уже является задачей целевой аудитории.
- Запуск приложения и его последующие обновления. После того, как приложение было создано и запущено, работа не прекращается Программный продукт – это живой организм, который должен постоянно развиваться и приспосабливаться к новым условиям.
Заключение
У каждого подхода к построению веб-сайта есть свои достоинства и недостатки. Традиционные веб-приложения MPA просты и надежны, легко считываются поисковыми ботами и привычны пользователю, но разрабатывать их дороже и дольше. PWA и SPA приложения работают быстрее и проще в разработке, однако SEO-оптимизацию для них настраивать гораздо сложнее.
Ориентируйтесь на цели, которые сможете достичь с помощью определенного шаблона постройки сайта. Если вас заинтересовала какая-то из представленных моделей веб-приложений или вам нужна помощь с выбором, обратитесь в Azoft, и мы с удовольствием проконсультируем вас и поможем в разработке вашего сайта.
Вывод о сайтах на spa:
SPA технология – отличный инструмент, который позволяет сделать много полезного для пользователей.
Её основное применение в основном для внутренних сервисов, где не потребуется индексирование страниц, но нужен интерактив для пользователей.
Мы уже убедились на практике, что применяя SPA можно создавать сайты для продвижения, но в этом случае возникают большие сложности поисковых алгоритмов.
Что вы думаете относительно этой темы? Давайте обсудим в комментариях!
Back-end технологии
Что касается серверной части, выбор за вами. Многие разработчики утверждают, что Node.js является отличным вариантом для бэкенд-разработки SPA-приложений, но и PHP с его фреймворками тоже подойдут. К примеру, вы можете взять Vue.js для frontend-разработки и объединить его с backend-фреймворком Laravel PHP, чтобы создать интуитивно понятное и простое в использовании одностраничное приложение. Также вы можете рассмотреть ASP.NET, Ruby и Python для этих целей.

